HTML Language Update
- 文法、変りました
- 要素、増えました
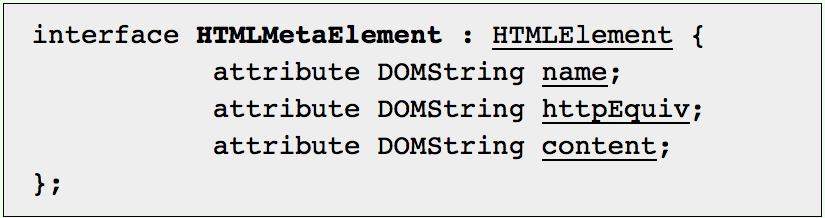
- API、増えました
白石俊平@OpenWeb Technology

<div class="header">
<h1>Site Title</h1>
<div class="site-nav">
<ul><li>Home</li><li>Profile</li><li>Settings</li></ul>
</div>
</div>
<div class="content">
<div class="article">Main Content
<div class="date">2009/11/23に投稿</div>
<div class="address">連絡は<a href="mailto:a@a.jp">こちら</a></div>
</div>
</div>
<div class="footer">
<div class="copyright">Copyright ...</div>
</div>
<header>
<h1>Site Title</h1>
<nav>
<ul><li>Home</li><li>Profile</li><li>Settings</li></ul>
</nav>
</header>
<div class="content">
<article>Main Content
<time datetime="2009-11-23">2009/11/23に投稿</time>
<div>連絡は<address><a href="mailto:a@a.jp">こちら</a></address></div>
</article>
</div>
<footer>
<small class="copyright">Copyright ...</small>
</div>